js 设计模式
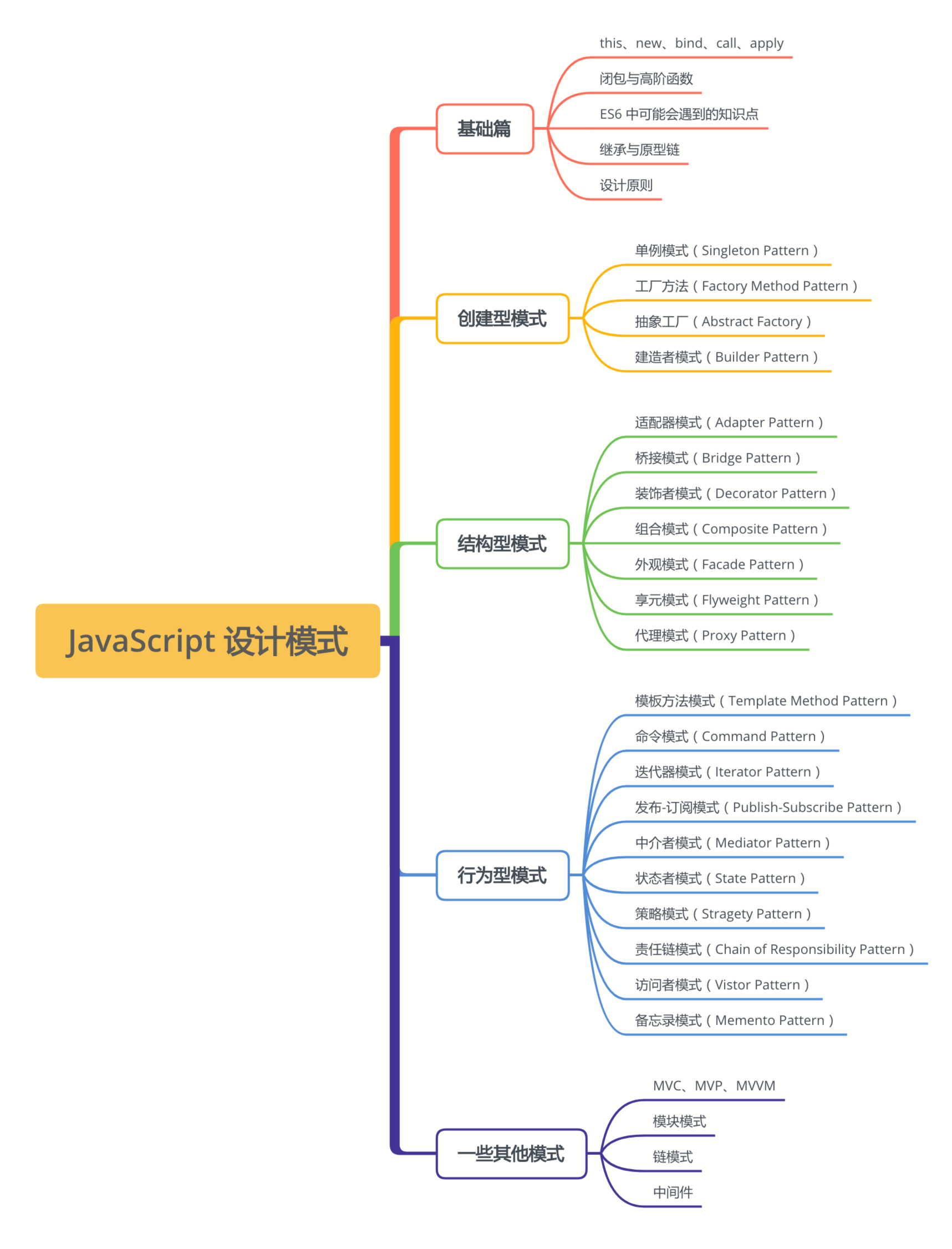
大纲思维导图

设计原则
单一职责原则(single)
开放封闭原则(对扩展开放,对修改封闭)(Open)
李氏置换原则(L)
接口独立原则(I)
依赖倒置原则 (D)
创建型模式
创建型模式关注如何创建对象,主要特点是将对象的创建和使用分离。一般抽象了对象
- 单例模式: 保证一个类只有一个实例,并提供一个访问它的全局访问点;
- 工厂模式: 根据输入的不同返回不同类的实例,一般用来创建同一类对象;
- 抽象工厂模式: 通过对类的工厂抽象,使其业务用于对产品类簇的创建;
- 建造者模式: 分步构建一个复杂对象,使得同样的构建过程可以采用不同的表示;
结构型模式
结构型模式关注如何将对象按某种布局组成更大的结构
- 代理模式: 为目标对象创造一个代理对象,以控制对目标对象的访问;
- 享元模式: 运用共享技术来有效地支持大量细粒度对象的复用,减少创建的对象的数量;
- 适配器模式: 解决两个软件实体间接口不兼容的问题;
- 装饰者模式: 向一个现有的对象添加新的功能,同时又不改变其结构;
- 外观模式: 为多个复杂的子系统提供一个一致的接口,使这些子系统更加容易被访问;
- 组合模式: 用小的子对象构建更大的对象,使得对单个对象和组合对象具有一致的访问性;
- 桥接模式: 将类的抽象部分与实现部分分离,使它们可以独立地变化;
行为型模式
行为型模式关注对象之间的通信,描述对象之间怎样相互协作,以及怎样分配职责
- 发布 - 订阅模式Publish–subscribe pattern: 多个对象间存在一对多关系,当一个对象发生改变时,把这种改变通知给其他多个对象,从而影响其他对象的行为;
- 策略模式: 定义了一系列算法,并将每个算法封装起来,使它们可以相互替换;
- 状态模式: 允许一个对象在其内部状态发生改变时改变其行为能力;
- 模板方法模式: 定义一个操作中的算法骨架,而将算法的一些步骤延迟到子类中,使得子类可以不改变该算法结构的情况下重定义该算法的某些特定步骤;
- 迭代器模式: 提供一种方法来顺序访问聚合对象中的一系列数据,而不暴露聚合对象的内部表示;
- 命令模式: 将一个请求封装为一个对象,使发出请求的责任和执行请求的责任分割开;
- 职责链模式: 把请求从链中的一个对象传到下一个对象,直到请求被响应为止;
- 中介者模式: 定义一个中介对象来简化原有对象之间的复杂耦合关系;
- 观察者模式:
观察者模式 Observer pattern
网页事件绑定
promise
nodejs 自定义事件
nodejs 处理http请求
vue 和 react 生命周期触发
观察者模式和 发布 - 订阅模式直接的区别
完成订阅发布整个流程需要三个角色
发布者事件中心订阅者
观察者模式有完成整个流程需要两个角色
目标观察者
两者区别? 角色角度来看,订阅发布模式需要三种角色,发布者、事件中心和订阅者。二观察者模式需要两种角色,目标和观察者,无事件中心负责通信。
一些其他模式
- MVC、MVP、MVVM: 用于系统分层,降低层间耦合;
- 模块模式: 将内部的属性和方法隐藏,仅暴露需要暴露的部分;
- 链模式: 通过在对象方法中将当前对象返回,实现对同一个对象的多个方法的链式调用;
- 中间件: 处于操作系统和应用程序之间的软件,来完成对任何数据的预处理和后处理;